What is Responsive Sites?
Responsive sites are flexible design sites that can cater for all types of devices using advanced design and programming methods.
Responsive Website Design responds to the browser window size, adapting itself in terms of visibility and functionality to the right dimensions.
Every new customer these days wants a mobile version of his site. It’s really essential after all: one design for Blackberry, another iPhone, iPad, Netbook, Kindel – and all screen resolutions must be compatible. In the next five years, we will need design for a number of additional inventions.
In the area of web design and development, we are quickly reaching a point where each site needs to be developed more than 5 times to suit every type of device and its dimensions.
Responsive Website Design – Responsive is an approach that claims that design and development should respond to the user’s behavior and environment based on screen size, platform and orientation. In practice, the design consists of a mixture of flexible networks and layouts, images, and the intelligent use of CSS query communication. When the user moves from the laptop to the iPad, the site needs to automatically adjust to match resolution, image size and scripting capabilities. In other words, the site needs to automatically adapt to technology to respond to the user’s preferences. This capability eliminates the need for a different design and additional development stage for each new gadget on the market.
A good example of the method’s capabilities can be seen at this site:
[grid_8]
[grid_4]
Website as seen in computer browser:
[/grid_4]
[grid_3]
And as seen on the smartphone:
[/grid_3]
[/grid_8]
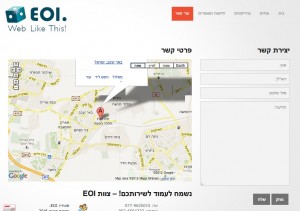
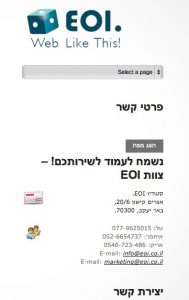
This ability is more clearly expressed on the Contact Us page.
This page incorporates an Arrival Map to facilitate meeting invitees to find EOI offices. On a smartphone, however, loading the map takes a long time, and utilizes a lot of resources, so the button has been replaced. Tap the button on your smartphone, you will open a map with advanced options such as: navigation, directions, etc.
[grid_8]
[grid_4]
Contact us as seen in the computer browser:
[/grid_4]
[grid_3]
And as seen in the smartphone:
[/grid_3]
[/grid_8]
EOI has extensive experience in advanced CSS, HTML and PHP methods.
We offer our customers today the construction of responsive sites or upgrading an existing site to responsive sites at very affordable prices.