מה זה אתרי Responsive?
אתרי Responsive הם אתרים בעיצוב גמיש היכולים לתת מענה לכל סוגי המכשירים באמצעות שיטות עיצוב ותכנות מתקדמות.
עיצוב אתרי Responsive מגיב לגודל החלון של הדפדפן, ומתאים את עצמו מבחינת נראות ופונקציונליות למימדים הנכונים ביותר.
כל לקוח חדש בימים אלה רוצה גרסה ניידת של האתר שלו. זה ממש חיוני אחרי הכל: עיצוב אחד עבור Blackberry, נוסף iphone, ipad, Netbook, Kindel – וכל רזולוציות המסך חייבות להיות תואמות. בחמש השנים הקרובות, נזדקק לעיצוב למספר המצאות נוספות.
בתחום עיצוב אתרים ופיתוח, אנחנו מגיעים במהירות לנקודה בה צריך לפתח כל אתר יותר מ 5 פעמים כדי להתאים לכל סוג מכשיר והמימדים שלו.
עיצוב אתרי תגובה – Responsive הינה גישה הטוענת שעיצוב ופיתוח צריך להגיב להתנהגותו וסביבתו של המשתמש על בסיס גודל מסך, פלטפורמה והתמצאות. בפועל מורכב העיצוב מתערובת של רשתות גמישות ופריסות, תמונות, ושימוש מושכל בתקשורת שאילתות CSS. כשהמשתמש עובר מהמחשב הנייד לאייפד, האתר צריך התאמה באופן אוטומטי כדי להתאים לרזולוציה, גודל תמונה ויכולות scripting. במילים אחרות, האתר צריך להתאים את עצמו לטכנולוגיה באופן אוטומטי כדי להגיב להעדפותיו של המשתמש. יכולת זו מבטלת את הצורך בעיצוב שונה ושלב פיתוח נוסף עבור כל גאדג'ט חדש בשוק.
דוגמה טובה ליכולות השיטה, ניתן לראות באתר זה:
האתר כפי שנראה בדפדפן המחשב:
וכפי שנראה בסמארטפון:
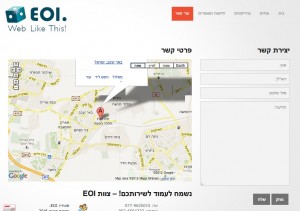
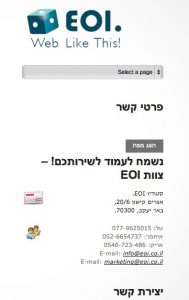
יכולת זו באה לידי ביטוי באופן ברור יותר בעמוד צור-קשר.
בעמוד זה שולבה מפת הגעה שמטרתה להקל על מוזמנים לפגישות למצא את משרדי EOI. בסמטרטפון, לעומת זאת, טעינת המפה דורשת זמן רב, ומנצלת הרבה משאבים, ולכן הוחלפה בכפתור. הקשה על הכפתור בסמרטפון, תפתח מפה עם אפשרויות מתקדמות, כגון: ניווט, הוראות הגעה וכ'ו.
עמוד צור קשר כפי שנראה בדפדפן המחשב:
וכפי שנראה בסמרטפון:
ב EOI נסיון רב בשיטות CSS מתקדמות, HTML ו- PHP.
אנו מציעים היום ללקוחותינו בניית אתרי Responsive או שדרוג של אתר קיים לשיטת Responsive במחירים משתלמים מאוד.